使用過程中,發現級別只能單選,有時會出現一條信息可以是新品,也可以是推薦或熱門等…
DESTOON程序很不錯,使用過程中,發現級別只能單選,有時會出現一條信息可以是新品,也可以是推薦或熱門等,或者需要實現一條數據在多處調用。
碰巧這次有機會,我就二開這個功能,讓級別選項可以多選,且修改后,tag模板標簽level條件使用不用做任何更改,還是和之前一樣1到9。
第一步,把相應數據表中的level列類型修改為SMALLINT;
第二步,修改edit.tpl.php,在標題欄的下方增加代碼:
<tr>
<td class="tl">級別</td>
<td><?php echo level_checkbox('post[level][]', $level);?></td>
</tr>
第三步,修改index.tpl.php,把原來顯示級別的代碼替換下方代碼:
<?php echo level_icon($v['level']); ?>第四步,修改相應功能模塊的類文件(*.class.php),我用module/buy/buy.class.php示例,在set方法中增加代碼:
unset($post['content']); // 找到這行,在下方添加 $post['level'] = level_post(empty($post['level']) ? 0 : $post['level']);
第五步,修改get_list方法:
global $MOD, $pages, $page, $pagesize, $offset, $items, $sum; // 找到上面那行,在下方添加 $condition = level_to_pow_sql($condition);第六步,修改level方法,這個方法代碼較少,我全部復制過來了:
$itemids = is_array($itemid) ? implode(',', $itemid) : $itemid;
$level = level_pow($level);
DB::query("UPDATE {$this->table} SET level=$level WHERE itemid IN ($itemids)");
第七步,把上面使用的函數加到global.func.php文件中去,函數代碼如下:
/**
* 級別-多選
*
* @param $name
* @param int $level
* @return string
*/
function level_checkbox($name, $level = 0) {
global $MOD, $L;
$names = isset($MOD['level']) && $MOD['level'] ? $MOD['level'] : '';
$names = $names ? explode('|', trim($names)) : array();
$select = '';
for($i = 1; $i < 10; $i++) {
$val = level_pow($i);
$n = isset($names[$i-1]) ? ' '.$names[$i-1] : '';
$select .= '<label><input type="checkbox" name="'.$name.'" value="'.$val.'" '.(($level & $val) ? ' checked' : '').'>'.$i.' '.$L['level'].$n.' </label>';
}
return $select;
}
/**
* 普通級別轉位運算
*
* @param int $level
* @return float|int
*/
function level_pow($level = 0) {
if (!$level) {
return 0;
}
return pow(2, $level - 1);
}
/**
* 級別表單提交
* @param $level
* @return float|int
*/
function level_post($level) {
if (empty($level)) {
return 0;
}
if (is_array($level)) {
return array_sum($level);
}
return $level;
}
/**
* SQL中級別條件轉換為位運算
*
* @param string $condition
* @return string|string[]
*/
function level_to_pow_sql($condition = '') {
$is_level = preg_match("/level(?:\s?=\s?)([1-9])/i", $condition, $matches);
if ($is_level && !empty($matches[1])) {
$condition = str_replace($matches[0], '`level`&'.level_pow($matches[1]).'>0', $condition);
}
return $condition;
}
/**
* 顯示級別ICON
* @param $levels
* @param int $num 顯示數量
* @return string
*/
function level_icon($levels, $num = 0) {
$icon = '';
if (!$levels) {
return $icon;
}
for($i = 1; $i < 10; $i++) {
$val = level_pow($i);
if ($levels & $val) {
$icon .= "<a href=\"javascript:;\" onclick=\"Dq('level',{$i});\"><img src=\"admin/image/level_{$i}.gif\" title=\"{$i}級\" alt=\"{$i}級\"/></a>";
if ($num >= $i) {
break;
}
}
}
return $icon;
}
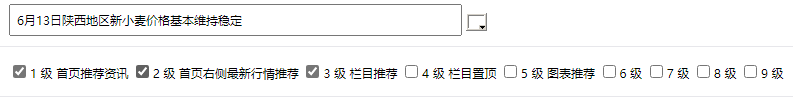
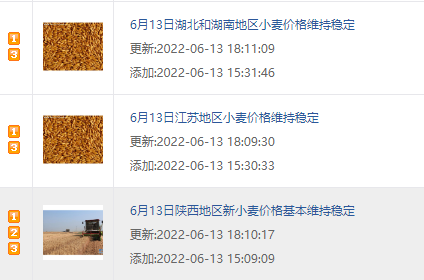
至此,刷新網站后臺,應該能看到如下圖的效果了!

添加或編輯效果圖

列表效果圖